
こんにちは、みつともです。今回はBlenderで制作したローポリゴンのスズメバチをアニメーションさせ、ムービーにする制作過程を説明します。3Dムービー制作のワークフローの参考になれば幸いです。

今回の記事はYouTubeにアップしている動画の補足的な感じで書いています。
以下、私のチャンネル「CGであそぼ」にアップしている動画です。
あくまで自分の作り方なので、参考程度に御覧ください。

それでは解説行ってみましょー!
モデリング

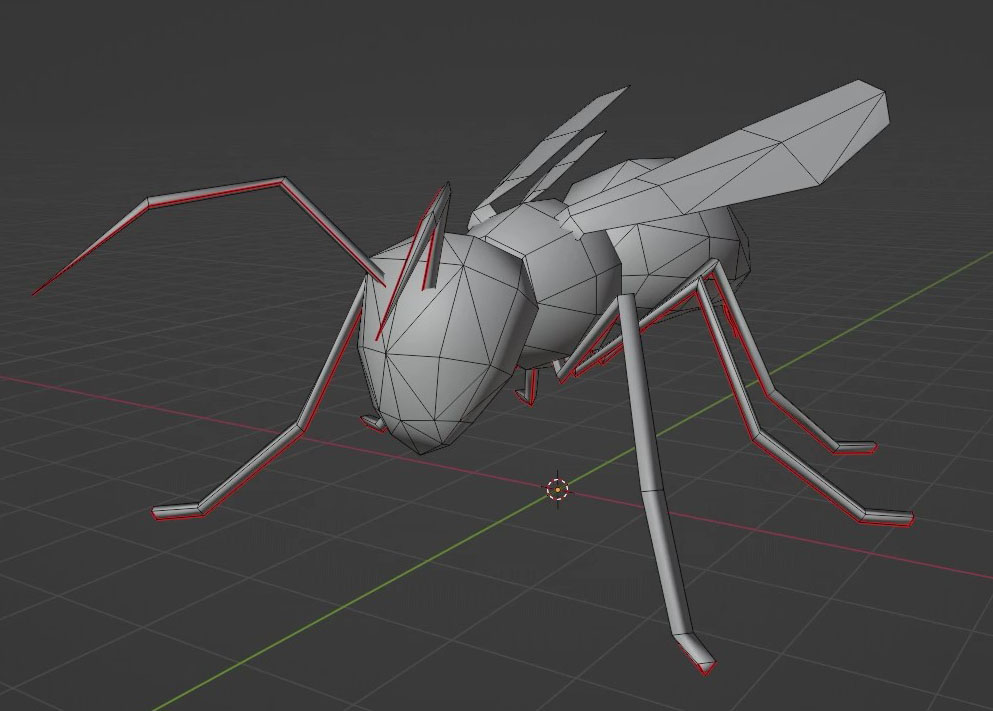
今回のモデルはローポリゴン前提で作成しています。以下の点に注意して作成しました。
- ポリゴン数:520ポリゴン(三角形)
- 頭:顎や目などはテクスチャで表現するためシンプル化
- 脚:本数も多く、ポリゴン数にも影響するので、断面を三角形にしてシンプルに
- 羽:厚みのないポリゴンにして、羽のシルエットはシェーディング時にアルファで抜いて表現
- パーツを分けてアニメーションしやすいようにする
UV展開

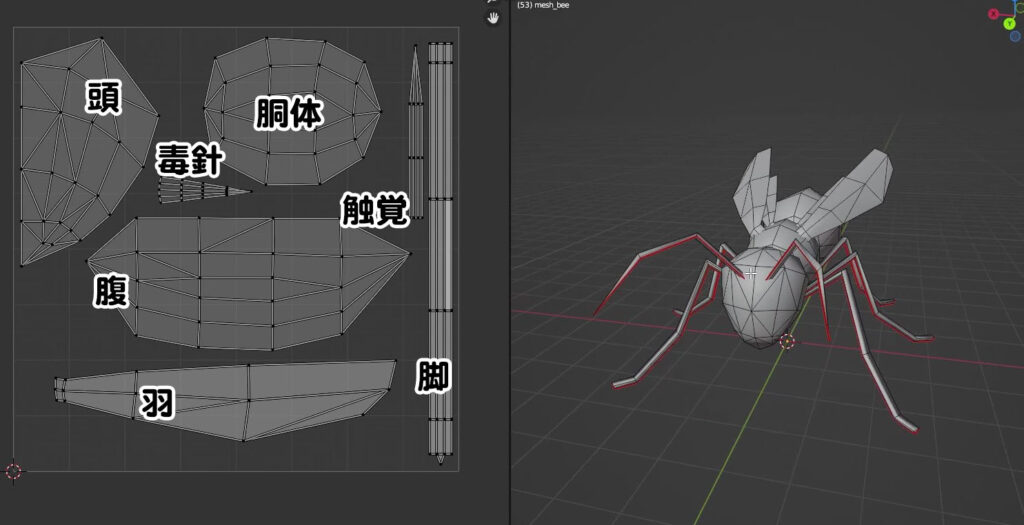
ローポリゴンで、更に節約したテクスチャで表現したかったので、以下のことに気をつけてUV展開しました。
- 左右対称になっている部分は基本的に反転して重ねる事によりUVエリアを節約する
- 脚:6本すべてUVを重ねる
- 羽:大小4枚の羽をすべて重ねる
- 触覚:2本重ねる
- 頭、胴体、腹:左右対称になっている部分を反転して重ねる
- 毒針:そのまま展開

テクスチャ

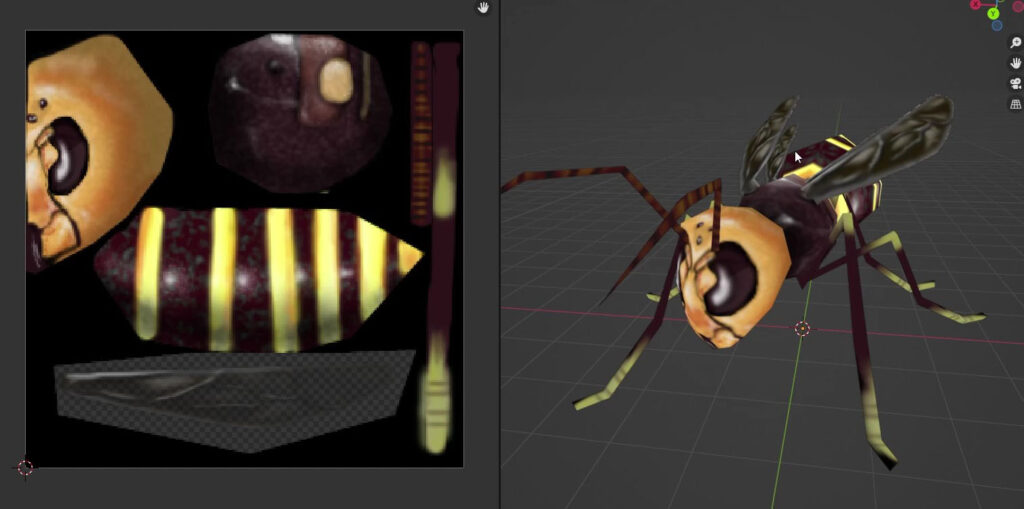
ローポリゴンなので、もちろんテクスチャサイズも小さめの256x256ピクセル。以下の点に気をつけてPhotoshopでテクスチャを描きました。
- テクスチャは256×256ピクセルの1枚
- 上部からのライティングを意識した陰影を描く
- 質感、ハイライトも描き込む
- PNGの透過(アルファ)を使用して羽の輪郭・不透明度を表現
ライティングに左右されない放射マテリアルを使用するので、実際の3Dイメージはテクスチャ画像のままの表現になる。あらかじめ質感や陰影、ハイライトも描き込んでいます。
また羽は別にアルファ画像を用意することもあるのですが、今回はPNGの透過機能を利用して1枚のテクスチャで不透明感を表現することにしています。
マテリアル

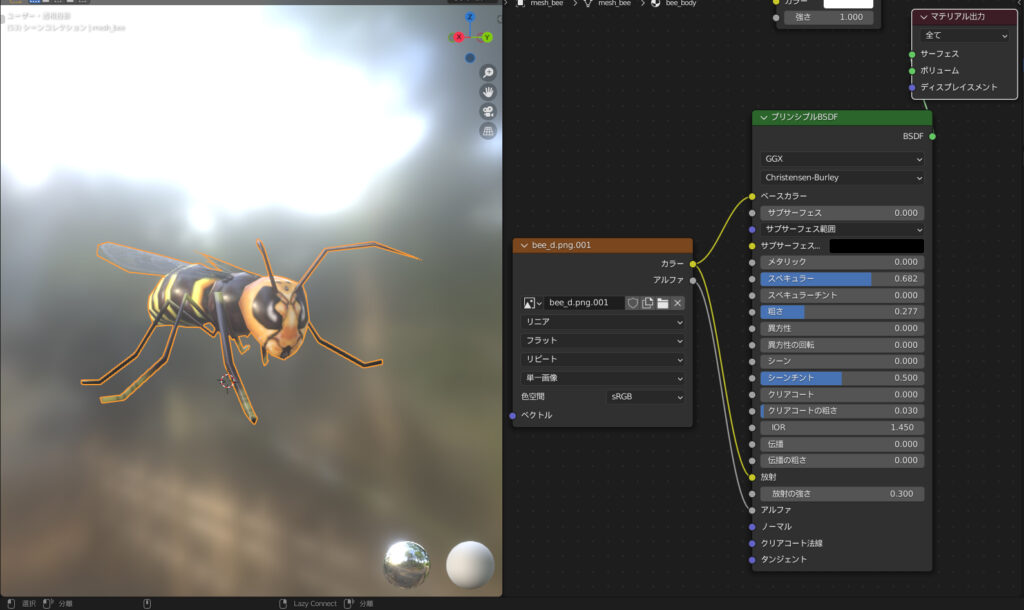
当初、放射マテリアルを使用予定でしたが、試しにライティングしたところ結構良さげだったので、プリンシプルBSDFを使うことにしてみました。多少嘘の陰影表現もありますが、雰囲気が良ければいいので、そこは気にしない気にしない。
画像テクスチャノードに描いたテクスチャファイルを読み込み、参考画像のように画像テクスチャのカラーをプリンシプルBSDFのベースカラーと放射に、画像テクスチャのアルファをプリンシプルBSDFのアルファに設定しています。
放射を0.3まで落として、スペキュラーと粗さを調整してライティングによる若干のてかり具合を表現してみました。
いい感じ~
リギング

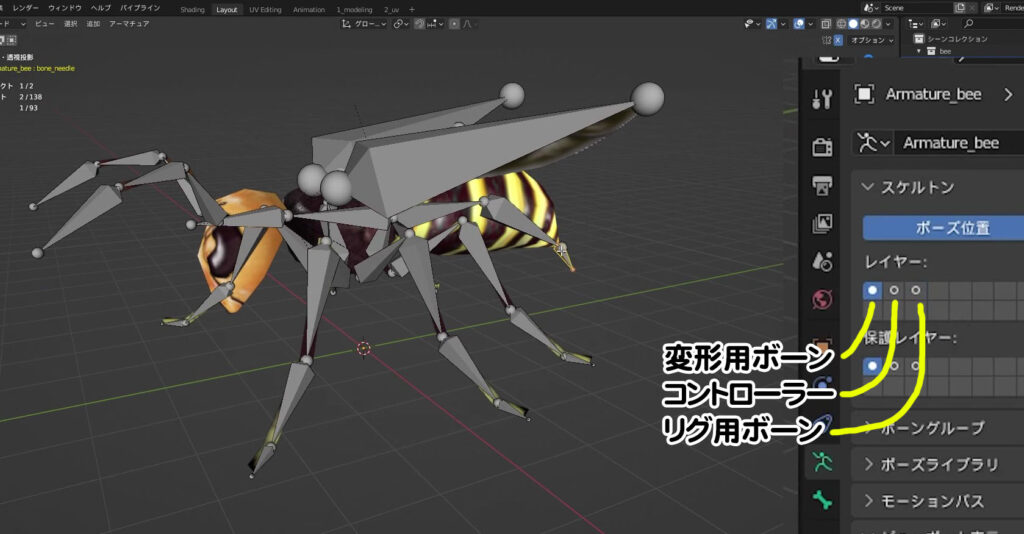
3つの役割のボーンを作って上図のようにレイヤー分けしています
- 変形用ボーン:実際にモデルを変形させるボーン(スキニング用)
- コントローラー:スズメバチをアニメーションさせるコントローラー
- リグ用ボーン:リグを組むためのボーン(このボーンに変形用ボーンも連動する)

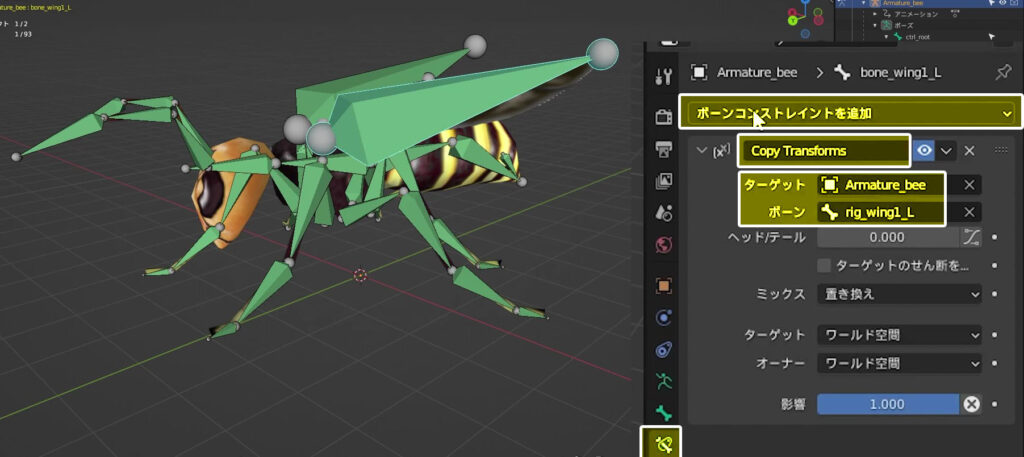
上図は変形用ボーンの設定です。すべての変形用ボーンにボーンコンストレイントのCopy Transformsを追加し、それぞれ対応するリグ用ボーンをターゲットとしています。この設定でリグ用ボーンを動かすと変形用ボーンも連動して動き、メッシュも変形します。

上図でリグ用ボーンにIKを仕込んでいます。IKを設定すると複数のボーンを1個のコントローラーで動かすことができるので、アニメーションが楽になります。
IKを設定したのは触覚・脚6本・腹・頭です。頭のみ向きを制御するためのIKです。

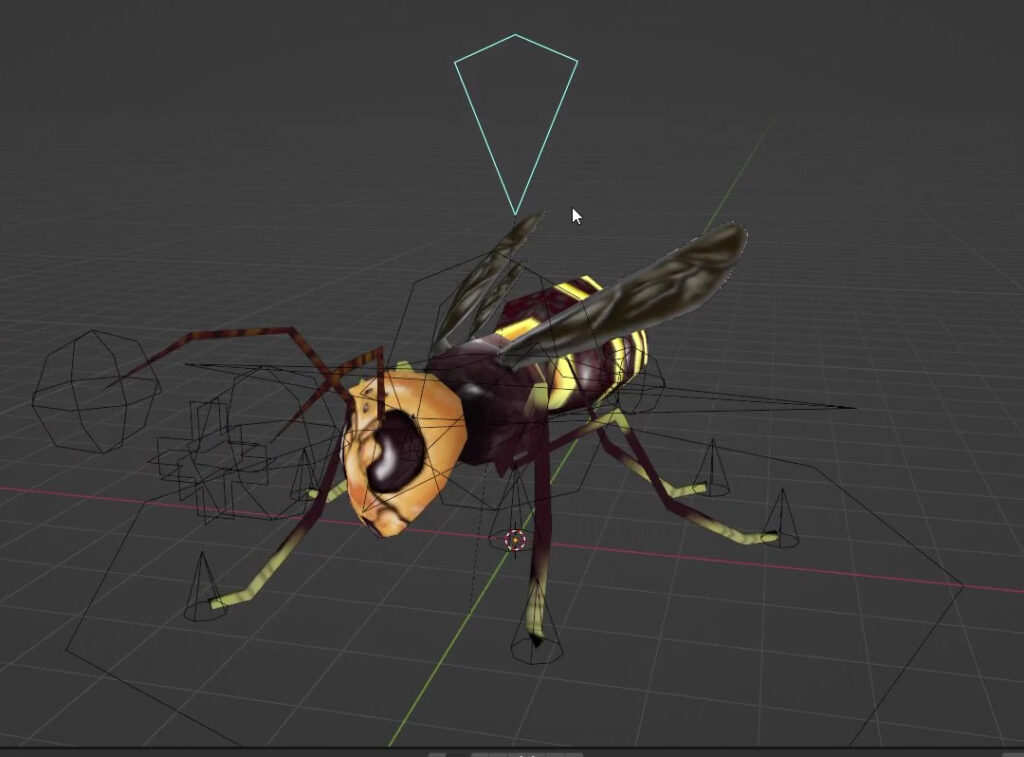
上図はコントロール用ボーンです。見た目が他のボーンと違いますが、見た目がわかりやすいように別で作成したモデルに置き換えています。最終的にはこのボーンだけを表示させてスズメバチを動かします。
羽は4枚ありますが、上部のコントローラーと関連付けて(ボーンコンストレイントのCopy Rotationを設定)すべてが連動して動くようになっています。また毒針はボーンコンストレイントの位置制限を設定して、簡単に出し入れできるようにしています。
背景
背景は地面を平面で、空を円柱のポリゴンを反転・上下のポリゴン削除で作成しました。
テクスチャは両方ともノードで作成しています。

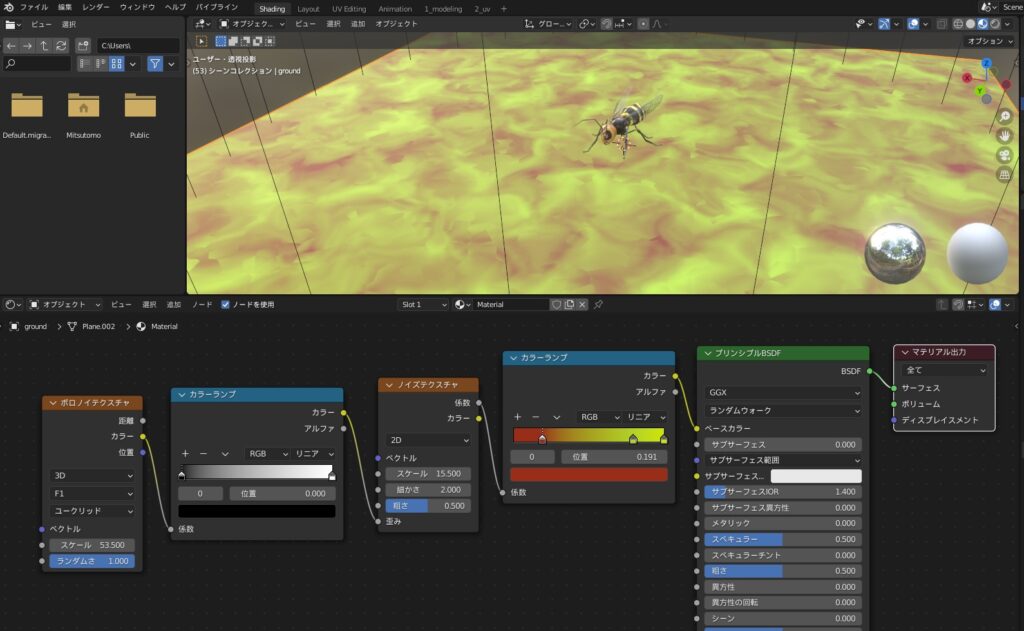
上図は地面のマテリアル設定。ボロノイテクスチャ、カラーランプ、ノイズテクスチャのノードを組み合わせて作っています。

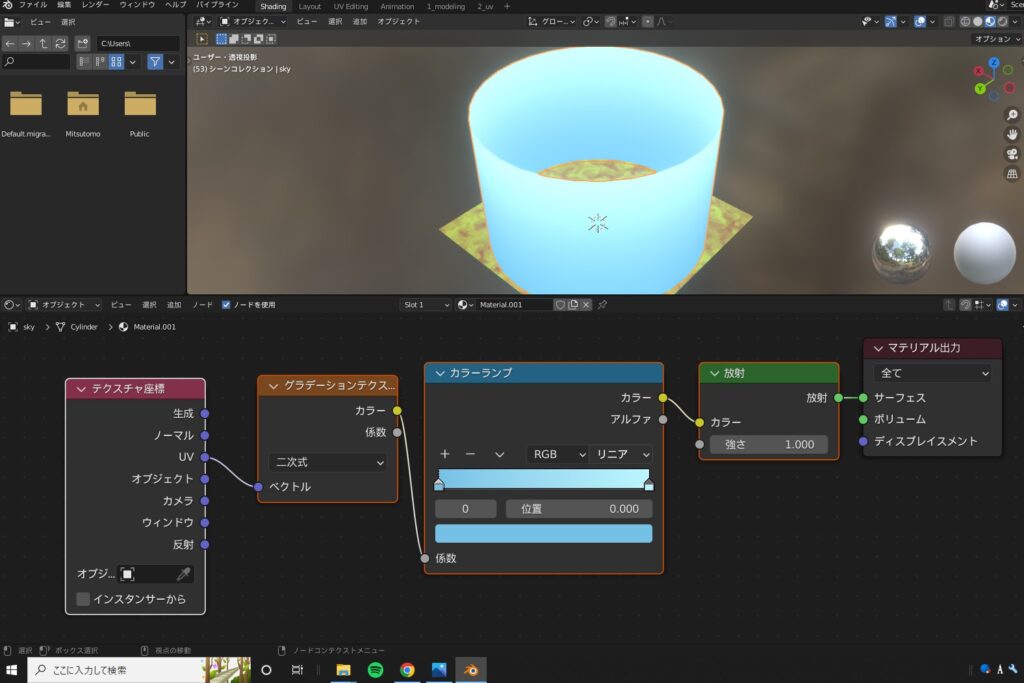
上図は空のマテリアル設定。グラデーションテクスチャとカラーランプのノードを組んで、放射マテリアルを使っています。
アニメーション
アニメーションは以下の手順で作成しました。
- スズメバチの胴体の移動
- 胴体の向きや回転
- 頭の向き
- カメラワーク(カメラの設定に関しては次の項目で説明)
- 腹の動き
- 羽のはばたき
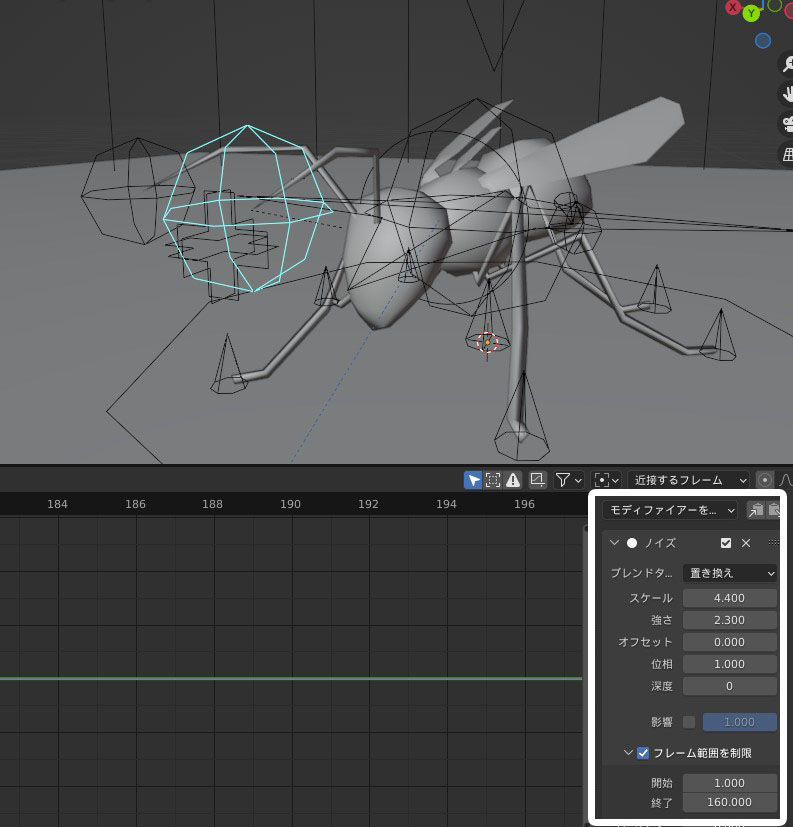
- 触覚の動き(ノイズモディファイア)
- 脚の動き
- スズメバチ全体の微調整
- カメラの再調整
コツとしては、まず全体の大きな動きを付けて、その後に脚などの細かいアニメーションを付けるようにしています。特に脚は6本と多いので、修正するとなると時間がかかってしまいます。なので脚は全体的な動きが確定してから最後にアニメーションさせています。
ちなみに実際のスズメバチの動画を観察しておらず、想像でアニメーションを付けているので、本物と比べてちょっと微妙かもしれないけど、結構本物っぽい雰囲気は出たかなと思うのですが、いかがでしょ?
ちなみに触覚の動きがかなり細かいですが、こちらは触覚のコントローラーの縦軸の動きをノイズで制御しています。ランダムな動きはこれで調整ができるので便利です。

ライティング・カメラ設定
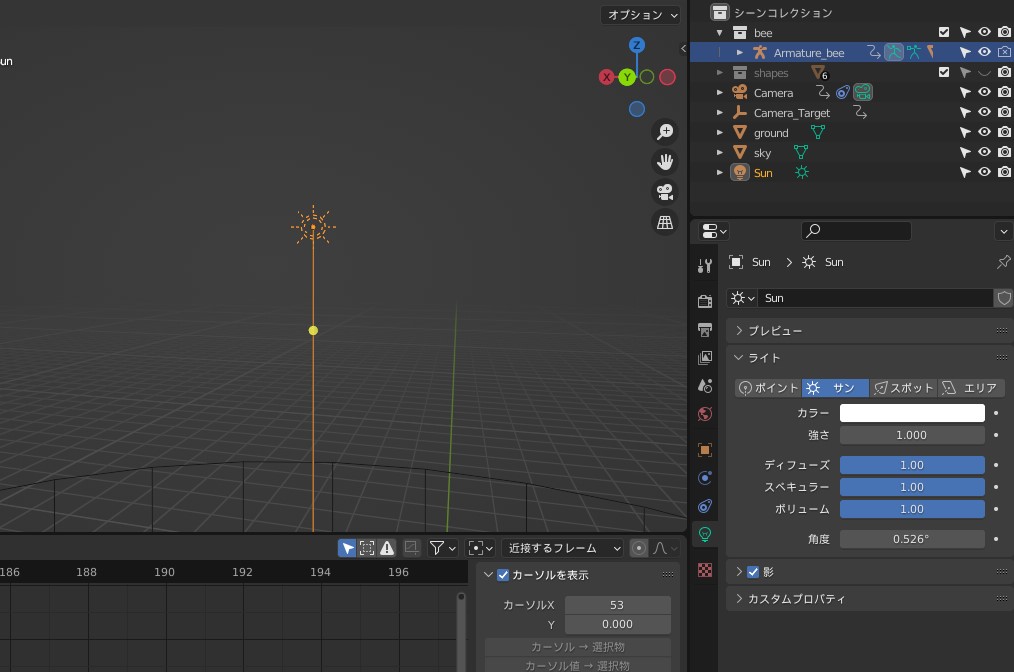
◆ライティング
ライティングは単純にサンライト1個配置しただけです。

元々テクスチャに陰影やハイライト、質感を描き込んでいるので、そこまでライティングには気を使っていません。
◆カメラ設定
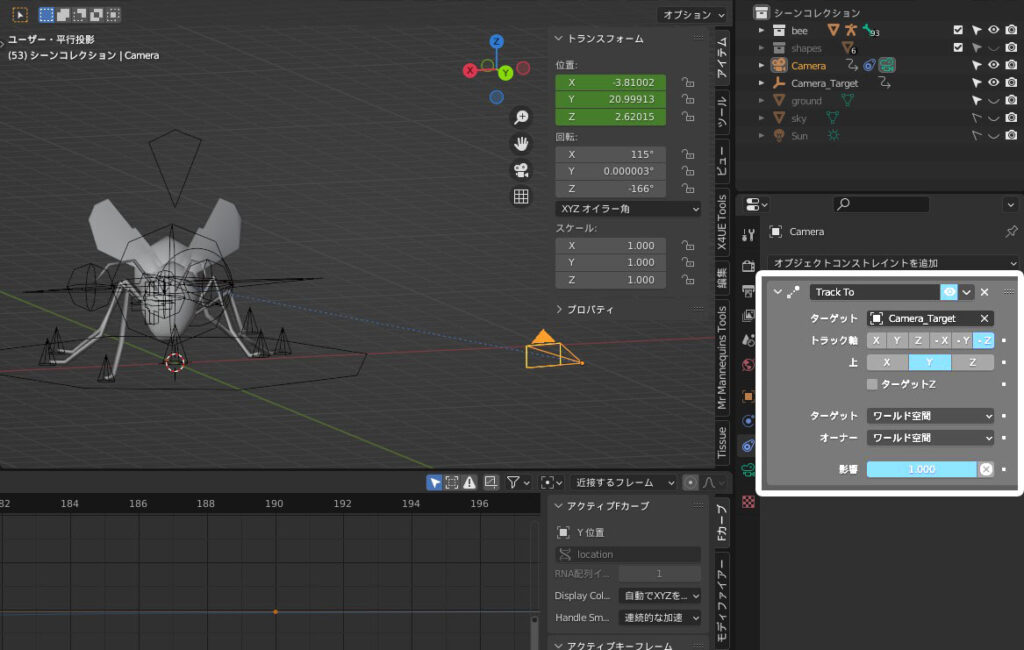
カメラは制御しやすいようにスズメバチを追うターゲットオブジェクトを作って、それを注視するように設定しています。

カメラのオブジェクトコンストレイントにTrack Toを追加してターゲットをスズメバチの頭付近に配置しているターゲットオブジェクトに指定しています。

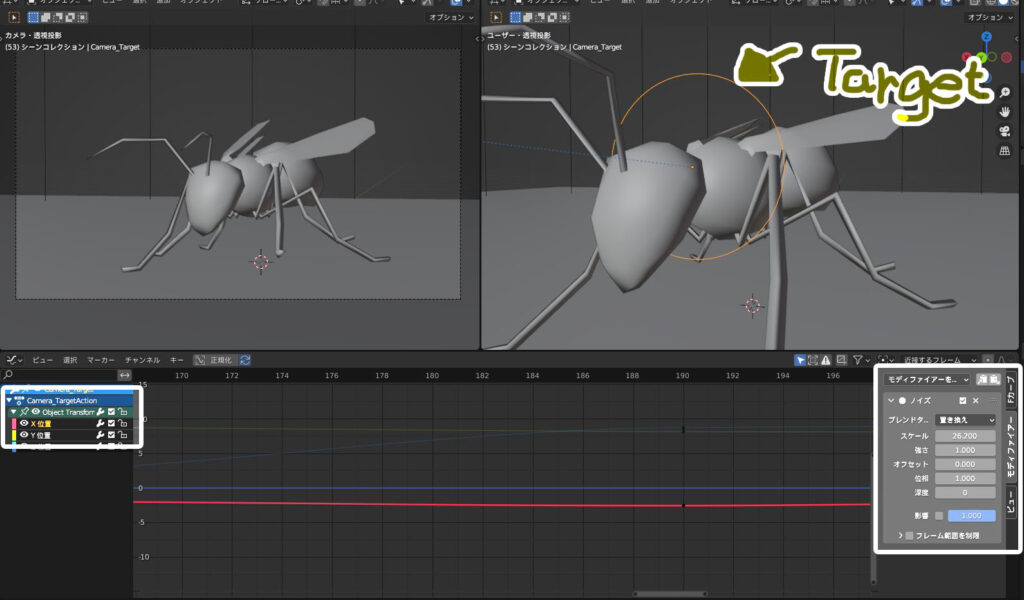
カメラは手持ちカメラ感を出すためにランダムに揺らしています。揺らし方は、上図のようにカメラターゲットの縦横軸にノイズモディファイアを追加して、ランダムに上下左右に動かしています。
カメラターゲット:手振れ感を出すためノイズモディファイアで揺らす
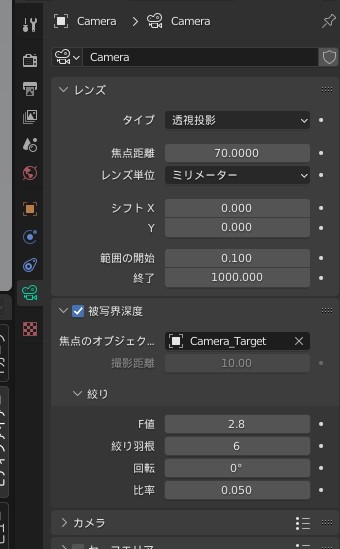
さらにカメラの設定としてはやや望遠気味の焦点距離と、被写界深度をオンにして背景をぼかすようにしています。焦点のオブジェクトはカメラターゲットと同じモノです。スズメバチの頭にピントが合うように設定しています。下図参照。

レンダリング
レンダリングにはEeveeを使いました。早くて品質もなかなか良いので使いやすいです。
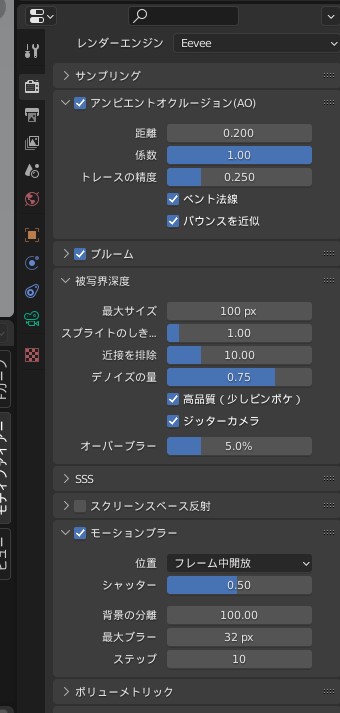
設定は下図の通り。

- アンビエントオクルージョンをオン(ちょっとだけ陰影が追加される)
- ブルーム(明るいところがボンヤリ光に包まれる)
- モーションブラーをオン
その後はPNGの連番ファイルで出力してAEでmp4として出力。
出来上がり~
以上、スズメバチムービーの制作過程解説でした。
かなりザックリでしたが、こんな流れで3Dムービーを制作しております。少しでも参考になりましたら嬉しいです。

それぞれの制作工程が詳しく知りたいなどの要望があれば、記事にしたりYouTube動画にするかも~しないかも~



コメント